Installer une Twitter Card sans extension

Dans cet article, je vous propose d’apprendre comment installer simplement une Twitter Card sur WordPress et sans utiliser d’extensions. Pour ceux qui auraient par exemple un template personnalisé ou voulant figer l’outil de Twitter dans leur code source.
Avant propos
Les Twitter Cards permettent de visionner un extrait d’un article d’un site accompagné ou non d’une image l’illustrant. Il y en a de 7 types comme l’explique la documentation de Twitter sur le sujet.
Mais ici je ne vais vous expliquer que pour une simple carte, car le but étant d’être simple et rapide.
Etape I : récupérer les méta tags
Tout d’abord connectez-vous à votre compte développeur Twitter avec vos identifiants : je me connecte.
Sur cette page d’accueil, sélectionnez ensuite « Twitter Cards ».

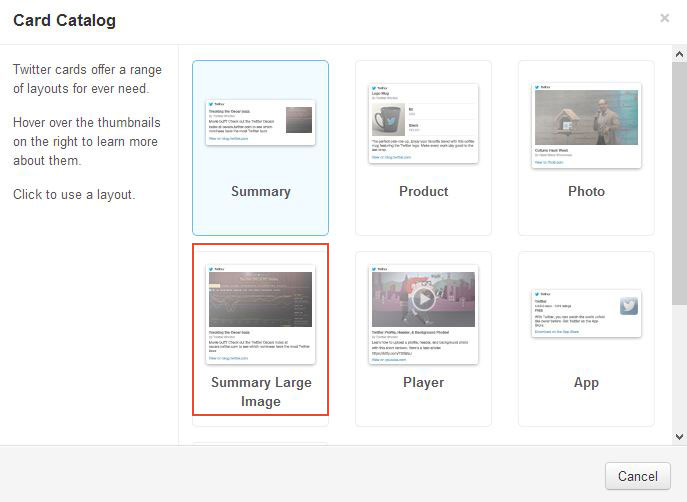
Vous arrivez alors une page vous expliquant les buts de la carte. Cliquez sur « Try them » dans la colonne se trouvant à droite de l’introduction. Une boite de dialogue, ici vous pourrez donc choisir le type de carte que vous souhaitez utiliser.
Je choisis donc de sélectionner « Summary Large Image », sachant que « Summary » est sélectionné par défaut.

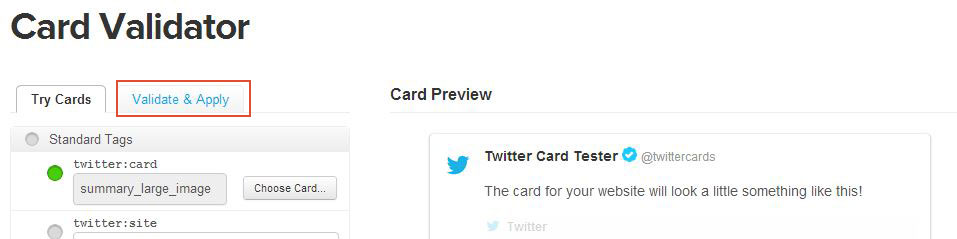
Sur la nouvelle page, vous avez tous les paramètres à renseigner afin de configurer la carte. Mais ça n’est pas la peine de les remplir puisque nous allons utiliser les fonctions propres à WordPress et modifier que les « Standard Tags ».
Gardez donc cette page sous la main, nous en aurons besoin pour plus tard.
Etape II : renseigner les méta tags
Afin de faciliter votre intégration, il ne vous reste donc qu’à faire un copier-coller de ce code entre les balises < head >…< /head > de votre thème situé généralement dans le fichier « header.php » et de modifier avec vos informations.
Détails sur l’image à la une :
- La fonction wp_get_attachment_url( get_post_thumbnail_id( $post->ID ) ); retourne l’URL de l’image dans sa taille originale.
- La fonction wp_get_attachment_thumb_url( get_post_thumbnail_id( $post->ID ) ); retourne l’URL de l’image miniature redimensionnée par WordPress.
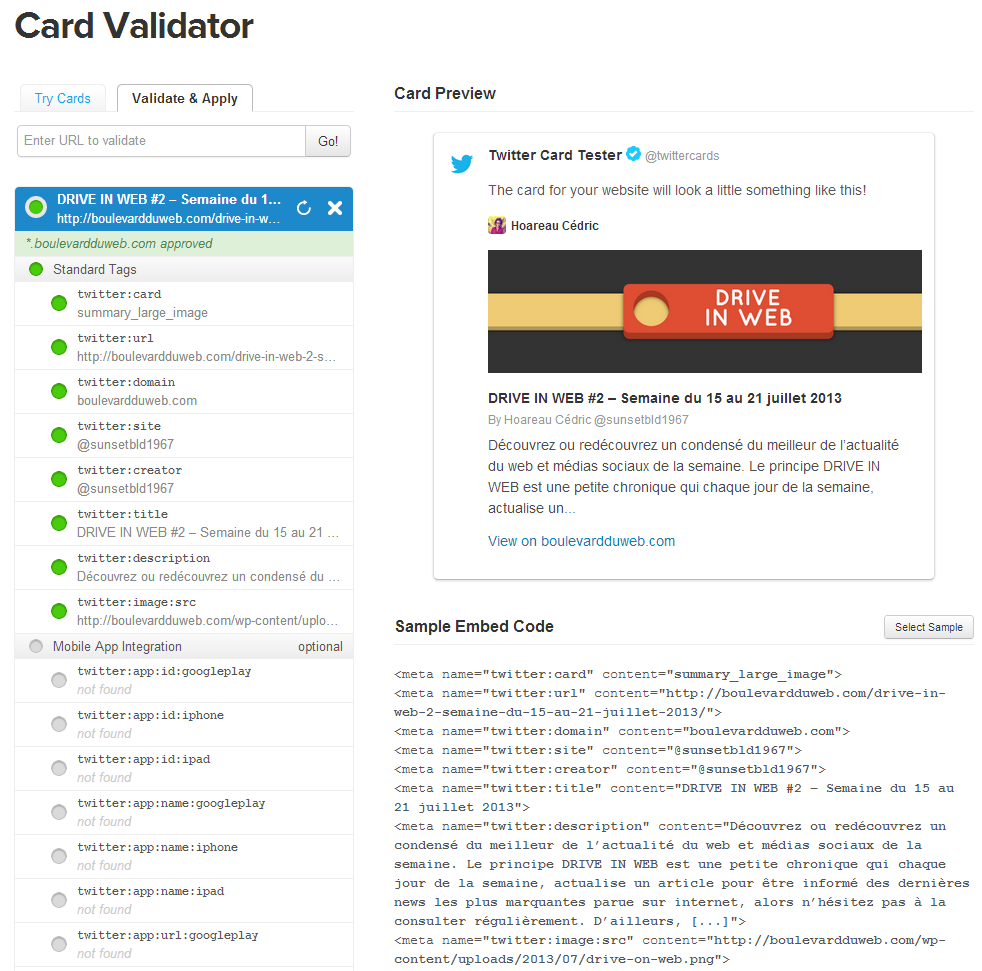
Etape III : la validation
Il est important de valider votre carte, car Twitter doit pouvoir la détecter. Pour cela, sur la page que nous avons laissée de côté précédemment cliquez sur « Validate & Apply ».

Vous devez maintenant saisir une URL, veillez mettre une URL qui pointe vers un article de votre site par exemple « http://MonSiteInternet.com/mon-article », car Twitter va vérifier l’image qui s’y rattache.
S’il y a une erreur et que la prévisualisation de votre carte ne s’affiche pas réessayez plusieurs fois.

Vous obtenez donc un récapitulatif et un aperçu de votre carte. Suite à cela vous devrez donc approuver votre carte en y renseignant diverses informations sur votre site et votre compte Twitter, vous recevrez ensuite un mail de confirmation qui vous indiquera si votre carte est bien enregistrée ou non.

Voilà donc pour ce petit tutoriel, si vous avez des questions, n’hésitez pas, je me ferai un plaisir d’y répondre !

J’accompagne les TPE/PME dans leur communication et leur marketing sur internet.