Créez des sites one-page en toute simplicité avec Carrd

Avec les nouveaux modes de consommation des outils en ligne, de nombreux éditeurs ont adapté leurs solutions pour les rendre les plus accessibles possible. De ces nouveaux usages découle une nouvelle tendance, le No-code. C’est un peu un buzzword (sans être péjoratif) ces derniers temps d’ailleurs ! Pour faire simple, le no-code permet à tout à chacun d’utiliser des techniques ou de mettre en place des solutions sans avoir de compétences particulières. Celui-ci peut s’adapter à tout type de domaine, par exemple, l’édition vidéo, la création graphique ou encore la mise en place de site web.
Généralement les services en no-code sont gratuits avec des fonctionnalités limitées, pour profiter de leur plein potentiel il faudra souscrire à un abonnement payant. Il y a quelque temps je vous avais présenté une sélection de services en ligne qui permettent d’ajouter plusieurs liens à une bio Instagram grâce à une landing page. L’outil que j’introduis ici se nomme Carrd, le principe est un peu le même, sauf que celui-ci propose des fonctionnalités qui vont un peu plus loin.
De la simplicité et de la fluidité
Pour moi, ce qui fait la force de Carrd, c’est son interface aussi intuitive que réactive que cela soit dans la conception que dans l’exécution. Ajoutez à cela un design élégant et vous avez là un outil très agréable à prendre en main. D’ailleurs, le dashboard en ligne possède tout ce qu’il faut, là où il faut, jamais de surplus ou d’options cachées dans un recoin obscur d’un menu.
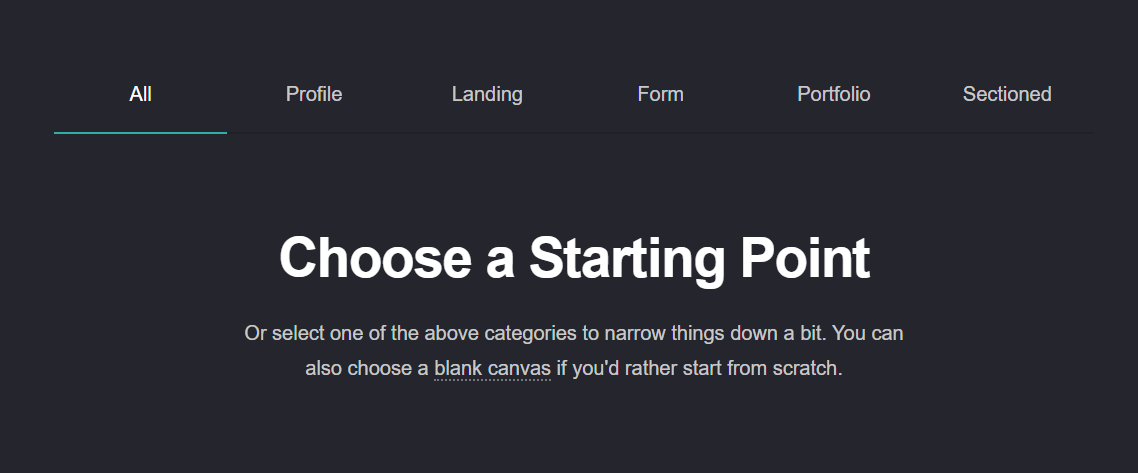
Pour démarrer un nouveau projet, la plateforme propose 5 types de page à créer en fonction de vos besoins, mais vous pouvez aussi partir de zéro afin de laisser libre cours à votre créativité ! 😋
- Profil : c’est ce qui correspond le plus à un lien à ajouter dans une bio
- Page d’atterrissage : idéal pour présenter un produit, un service ou une application
- Formulaire : permet de créer des pages autour d’un formulaire pour collecter des e-mails ou des commentaires d’utilisateurs
- Portfolio : une fonctionnalité adaptée pour ceux qui souhaitent mettre en avant leur travail
- Section : ces modèles permettent de simuler plusieurs pages grâce à des sauts vers des sections
Un éditeur minimaliste mais complet
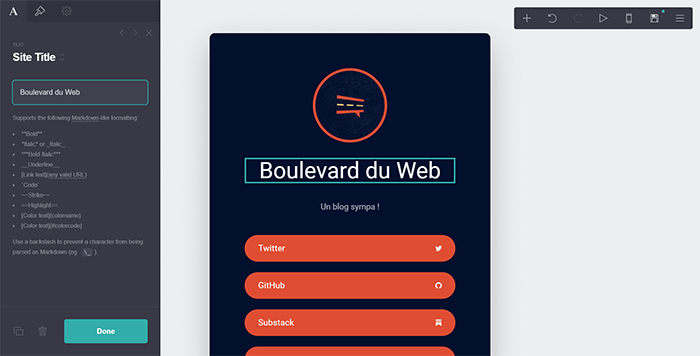
J’ai été agréablement surpris par les possibilités offertes par l’éditeur. Même si certains paramètres sont verrouillés dans la version gratuite, il est tout à fait possible de personnaliser à sa guise le design d’une page et de le faire coïncider avec une charte graphique.
Le fonctionnement est très simple, chaque module présent sur la page possède 3 niveaux de paramétrage :
- Le contenu : permet de modifier le texte, le titre, d’ajouter des liens, de réorganiser le contenu…
- L’apparence : c’est ici que l’on va pouvoir modifier les éléments graphique d’un module (couleur, police, espacement, etc.)
- Les réglages avancés : cette section permettra, si l’on s’y connait un peu, de modifier manuellement des éléments grâce à des identifiants et du CSS. Il est également possible de déclencher des évènements.
Voici une page réalisée pour le blog : bldweb.carrd.co
Combien ça coute ?
Comme vous l’avez constaté plus haut, Carrd possède une formule gratuite, qui permet de mettre en place jusqu’à 3 pages/sites. Si l’on souhaite des fonctionnalités plus avancées, il y a différentes offres Pro, qu’il est possible de tester gratuitement durant 7 jours. Je vous laisse le soin de vous documenter sur les options disponibles, voici les tarifs de base :
(Base) Pro Lite 9$/an pour 3 sites
Pro Standard 19$/an pour 10 sites
Pro Plus 49$/an pour 25 sites

J’accompagne les TPE/PME dans leur communication et leur marketing sur internet.