(Mini tuto) Comment intégrer le code de suivi Google Analytics manuellement ?

Crédit : Pexels | 🧡 Soutenir sur uTip
L’efficacité d’un site web, s’il est bien réalisé, n’est plus à prouver, mais l’analyse de celui-ci est tout aussi importante ! En effet, comment optimiser un site ou connaître son audience sans données ? Impossible ! C’est pourquoi il est important d’utiliser un outil pour suivre tout ce qui se passe.
Aujourd’hui, dans cet article nous allons nous attarder sur le plus connu d’entre tous, Google Analytics. Pourquoi faire une installation manuelle me direz-vous ? Et bien, c’est surtout pour ne pas être dépendant d’une extension (WordPress entre autres), de ses mises à jour et éventuels bugs qui pourraient survenir lors de la configuration.
Pour effectuer une installation manuelle, il faudra toucher au code du site, rien de bien compliqué, mais il faut toujours rester rigoureux pour éviter les fausses manipulations. Après tout, c’est à faire qu’une seule fois.
Etape 1 – Récupérer le code de suivi
Il faut tout d’abord se rendre sur le site de Google Analytics et se connecter via un compte Gmail.
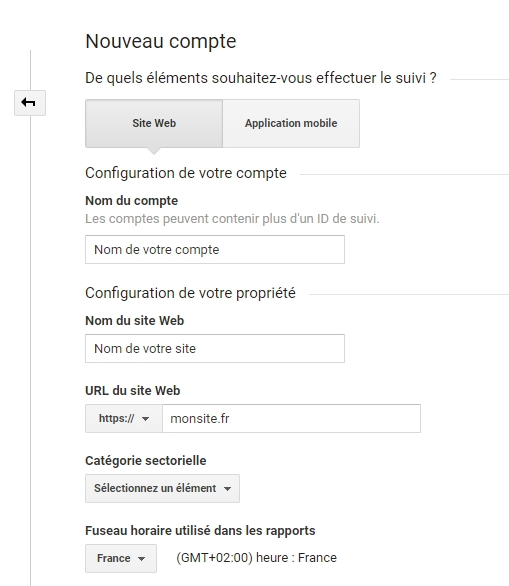
Lors de votre première visite, vous devrez configurer votre site sur l’outil. Dans le cas où vous avez déjà un site enregistré, dans la partie administration (symbolisée par une roue crantée), cliquez sur “Créer un compte” et renseignez les informations comme indiqué sur l’image ci-dessous. Attention, choisissez bien entre HTTP ou HTTPS en fonction de votre site.

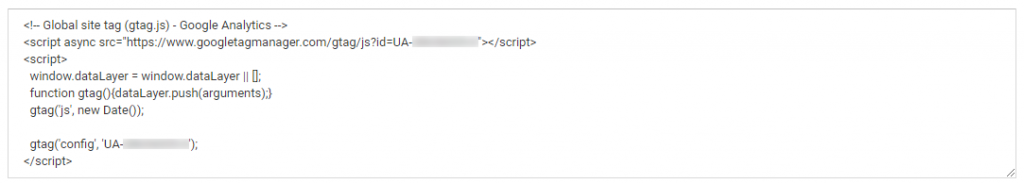
Ensuite, il ne reste plus qu’à cliquer sur le bouton bleu “Obtenir un ID de suivi” en bas de cette page. Vous obtiendrez alors un code de suivi sous la forme UA-12345678-9, et un script (copiez le pour plus tard), c’est le bout de code que vous allez intégrer sur le site.

Etape 2 – Intégration du script
L’objectif à présent est d’éditer l’en-tête de votre site.
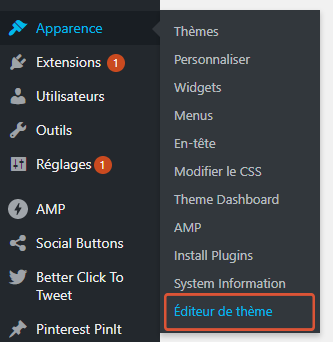
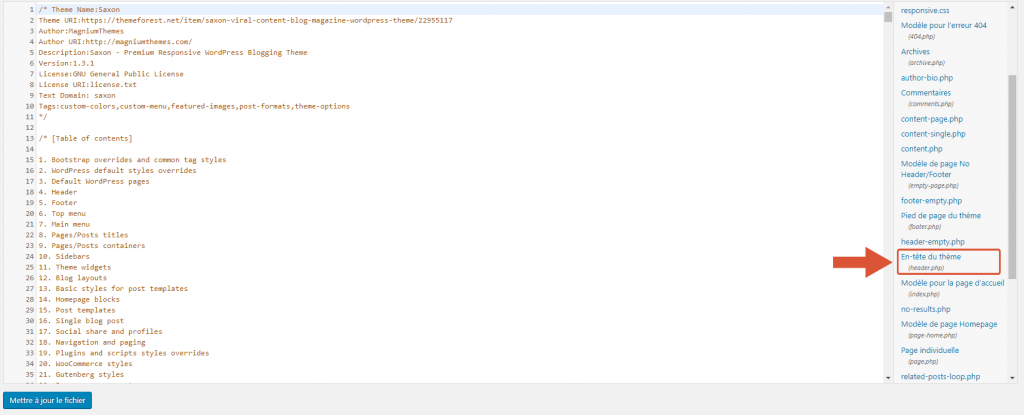
Si vous êtes sur WordPress, rendez-vous dans “Apparence” ➡️ “Éditeur de thème”.

Dans la colonne de droite, ouvrez le fichier header.php, c’est ce qui correspond à l’en-tête du site.

Si vous n’avez pas de CMS, récupérez le fichier index.php ou header.php en fonction de votre site via FTP et éditez celui-ci sur votre ordinateur avec un éditeur de texte. Une fois l’opération terminée vous devrez sauvegarder les modifications et renvoyer ce fichier sur l’hébergeur, en écrasant celui déjà existant.
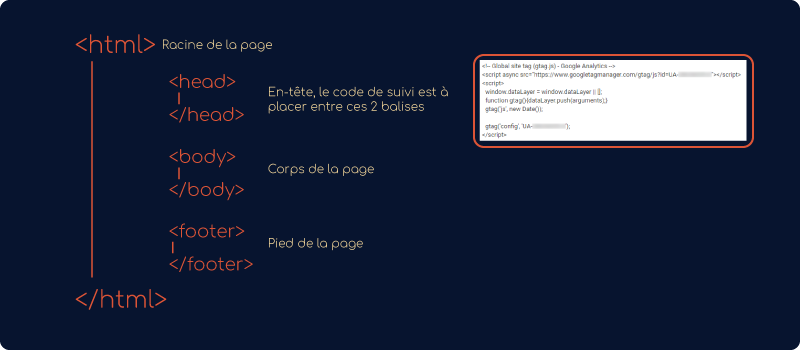
Il faut placer le code de suivi dans l’en-tête, car cette partie est chargée systématiquement sur l’ensemble des pages du site, celle-ci n’affiche rien, elle est réservée aux méta-données. Voici la structure schématisée des balises d’une page web et le positionnement du code de suivi :

☝️ N’oubliez pas d’enregistrer les modifications effectuées et ne touchez à rien d’autre si vous ne savez pas à quoi ça correspond.

J’accompagne les TPE/PME dans leur communication et leur marketing sur internet.