💬 Comment intégrer le Live Chat de Facebook sur un site web ?

Intégrez facilement le Live Chat de Facebook sur votre site internet avec Zotabox.
Avec Messenger, Facebook souhaite faire évoluer à un autre stade la communication entre les utilisateurs. Bien que Messenger soit une application indépendante sur mobile, elle reste totalement intégrée au réseau social. L’utilisation de Messenger gagne de plus en plus en popularité chez les marques grâce notamment aux Chat Bots, ces petits robots que l’on intègre à la messagerie et qui permettent de répondre aux attentes des utilisateurs à n’importe quel moment. La flexibilité de ces bots nous offre la possibilité de personnaliser les messages et de les automatiser.
Ainsi, Messenger devient un véritable outil de relation client ! En effet, couplé à une page Facebook, il est désormais possible d’offrir un service client digne de ce nom, rapide, efficace et accessible à tous les utilisateurs de Facebook.

Dans le but d’interconnecté site internet et messagerie, je vous propose de découvrir aujourd’hui un outil plutôt sympathique qui vous permettra d’intégrer simplement le Live Chat de Facebook à votre site internet et cela grâce à la solution gratuite mise en place par la plate-forme Zotabox.
Avant tout de chose, vous devez vous rendre sur la page dédiée au module de Zotabox et vous y inscrire. Bien qu’il soit possible de personnaliser votre Live Chat sans inscription, il est impératif d’y être connecté pour pouvoir récupérer le module.
La suite est un jeu d’enfant, il suffit de suivre les instructions, étape par étape.

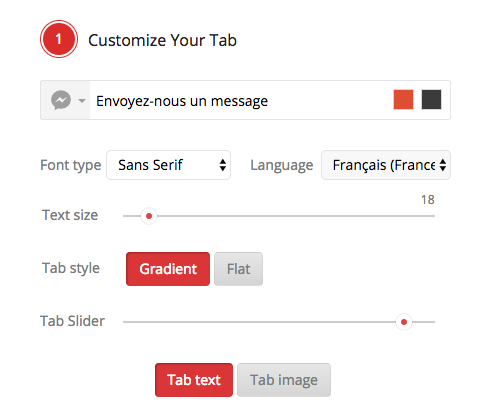
Dans cette première partie, en sélectionnant l’option « Tab text » vous avez la possibilité de modifier :
- la couleur générale du module
- la couleur du texte
- la police de caractère et la taille du texte
- la langue
- le design
- la position du module sur l’axe horizontal (le module sera toujours situé en bas de page)
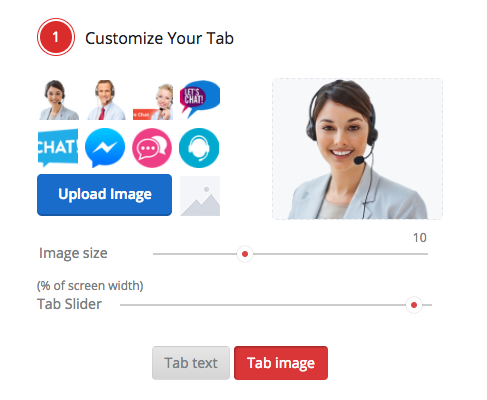
En sélectionnant l’option « Tab image » vous aurez la possibilité d’intégrer une image personnalisée (un logo ou la photo d’une personne en charge du service client par exemple), de régler la taille de celle-ci et comme précédemment modifier la position du module.


Vous pouvez prévisualiser votre module en temps réel à chaque modification effectuée en bas à droite de la page.
Dans la seconde partie, vous devez simplement renseigner l’URL de votre page Facebook et de choisir dans la troisième partie comment vous souhaitez voir votre module s’ouvrir (sur le site en lui-même ou dans une nouvelle fenêtre). Notez également, qu’au-delà d’un message envoyé, Facebook ouvrira Messenger. Ce qui signifie que ce module ne sera qu’un point de départ pour engager la conversation.
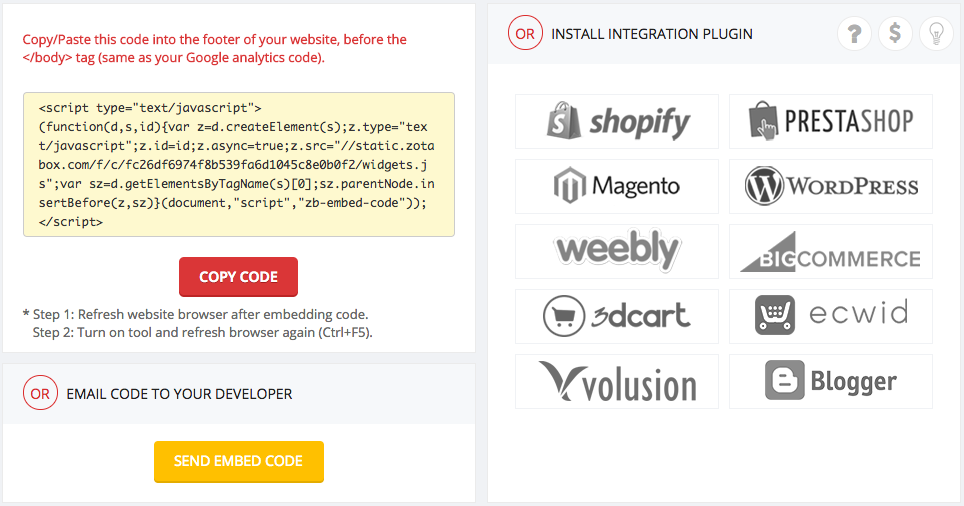
Une fois votre configuration terminée, il ne reste plus qu’à passer le petit interrupteur en monde « ON » et de récupérer le code que vous devez intégrer à votre site. Si vous n’êtes pas familiarisé avec le code ou que vous n’y avez pas accès, n’ayez crainte, Zotabox vous propose d’installer le plugin correspondant à votre plate-forme.


J’accompagne les TPE/PME dans leur communication et leur marketing sur internet.