Storyset (by Freepik) : des illustrations gratuites à animer pour vos projets en ligne

Besoin d’illustrations pour égayer vos différents projets (landing page, emails, publications sociales…) ? Alors Storyset (by Freepik) est fait pour vous ! Non, ce n’est pas la fameuse fonctionnalité éphémère disponible sur (tous) les réseaux sociaux… quoique, ça vous permettra de raconter des histoires autrement ! 😉
L’outil est gratuit et tout se passe directement en ligne. Donc, pas besoin d’un logiciel en particulier pour éditer les visuels, mais rien ne vous empêche d’intégrer ces fichiers dans un PSD ou un AI/EPS. Pour les aficionados de Figma, il existe un plugin pour exploiter les illustrations dans le soft.
Comment ça fonctionne ?
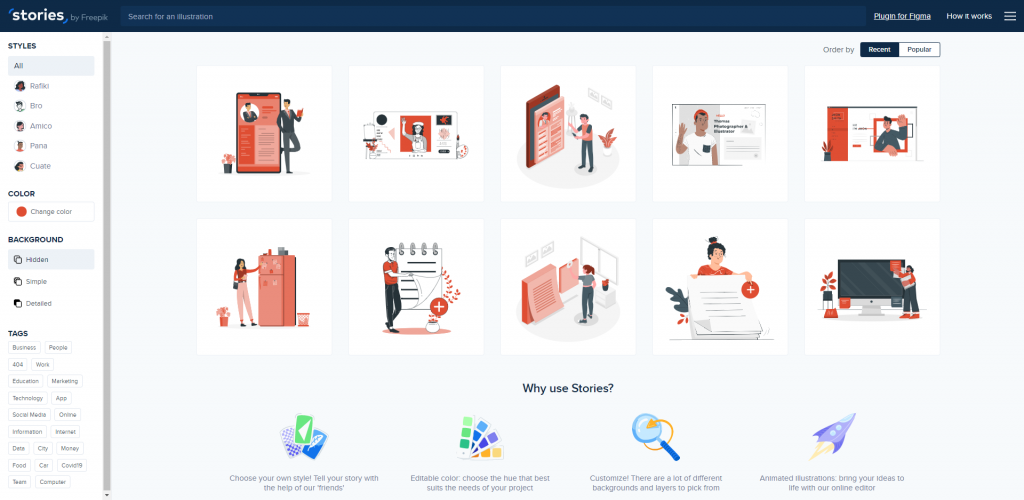
Sur le principe, Storyset fonctionne comme une banque d’images classique comme Pexels ou bien Pixabay. Il y a une barre de recherche si vous souhaitez affiner la sélection à l’aide d’un mot-clé. Sur la page d’accueil, il est possible dès le départ de filtrer par style graphique, de sélectionner la couleur principale et de choisir d’afficher plus ou moins de détails en arrière-plan. Je tiens à préciser qu’il n’est pas possible de créer ou de dessiner quoi que ce soit avec cet outil.

Une fois le choix de votre illustration faite, « l’outil d’édition » s’affiche alors. Vous avez de nouveau la possibilité de modifier la couleur, mais surtout de choisir les éléments que vous souhaitez afficher ou non sur le visuel grâce aux calques présents à droite. Le nombre de calques dépend de la complexité du visuel.
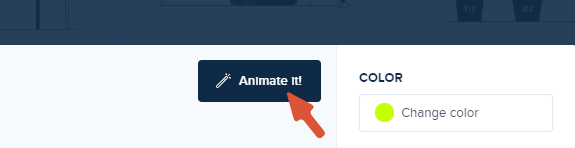
Jusqu’ici rien de palpitant mais, Stories possède une fonctionnalité que j’apprécie particulièrement, c’est le fait de pouvoir animer les éléments du visuel ! Pour cela, il suffit de cliquer sur le bouton magique 🪄 Animate it !

Dans ce nouvel éditeur, si vous ne souhaitez pas trop vous prendre la tête, vous pouvez cliquer sur « Randomize » pour générer une animation aléatoire. Évidemment, afin d’obtenir quelque chose d’un peu lécher et fluide, il faut prendre le temps d’animer un par un chacun des calques à votre convenance.
L’exportation
Pour les visuels fixes : si ceux-ci ne possèdent pas d’animations, il suffit d’exporter en PNG. Il est également possible d’exporter un fichier SVG, à intégrer sur un site web ou à éditer via un logiciel de création vectorielle.

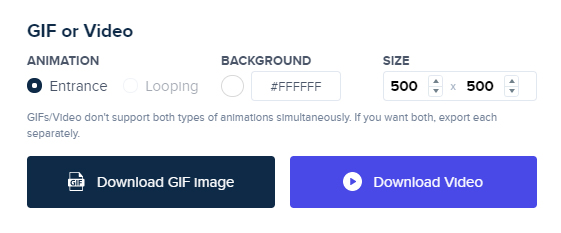
Pour les visuels animés : vous avez le choix d’exporter soit en GIF, soit en MP4 et de définir certaines caractéristiques de sortie.
- Boucle une fois ou toujours
- La couleur de fond
- Les dimensions du visuel

Ps : l’exportation ne supporte pas les animations multiples, pour toutes les avoir, il faut les exporter séparément.
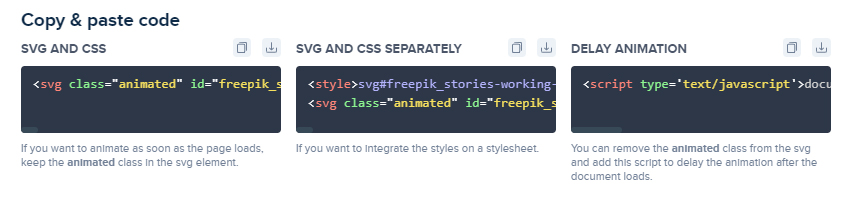
Pour ceux qui ont des compétences en HTML/CSS et en intégration d’animations SVG, Stories fournit automatiquement le code correspondant.


Illustration by Freepik Stories

J’accompagne les TPE/PME dans leur communication et leur marketing sur internet.